카테고리 없음
[react] vscode 에서 debugging 하기
냐옴
2023. 1. 19. 13:35
요약
1. launch.json 파일 생성
2. 프로젝트 실행
3. 디버깅 실행
launch.json 파일 생성
Run and Debug 버튼을 클릭한다

Web App (Chrome) 을 선택한다

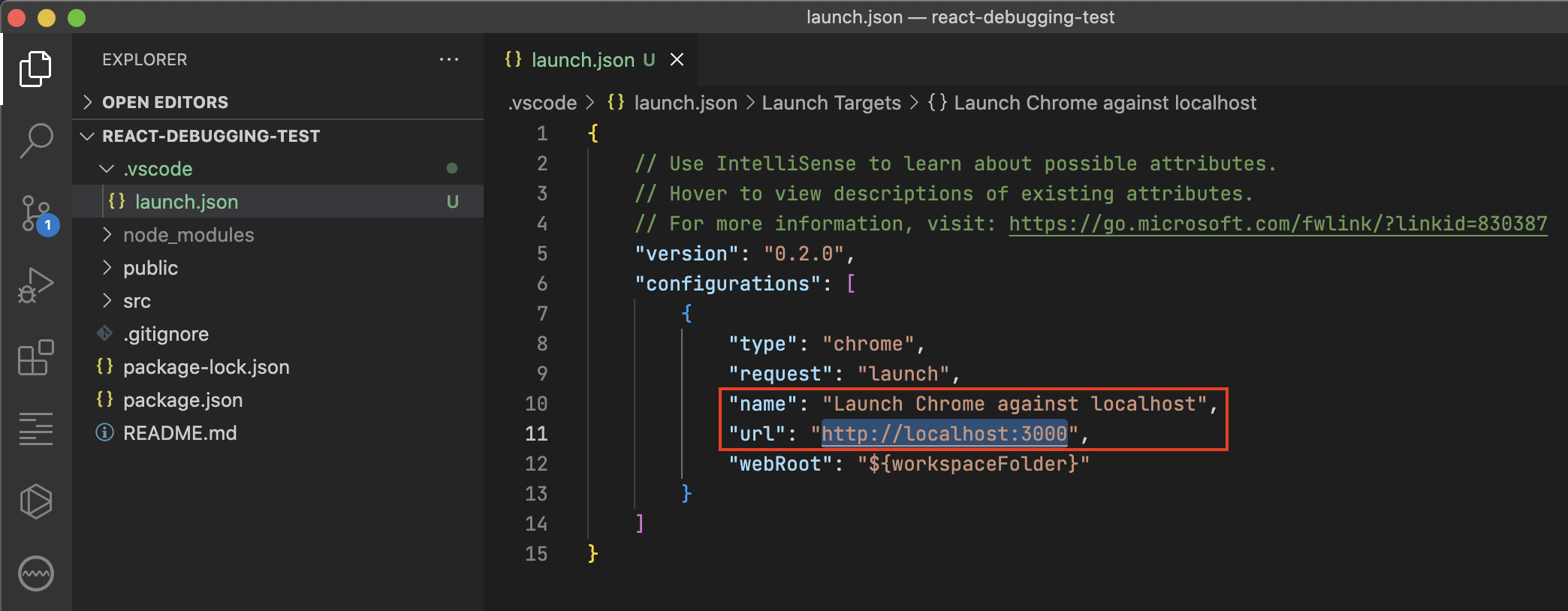
./vscode/launch.json 파일이 생성된다
- name 을 확인하고
- url 은 http://localhost:3000 으로 수정한다

프로젝트 실행
npm start 로 프로젝트를 실행한다


디버깅 실행
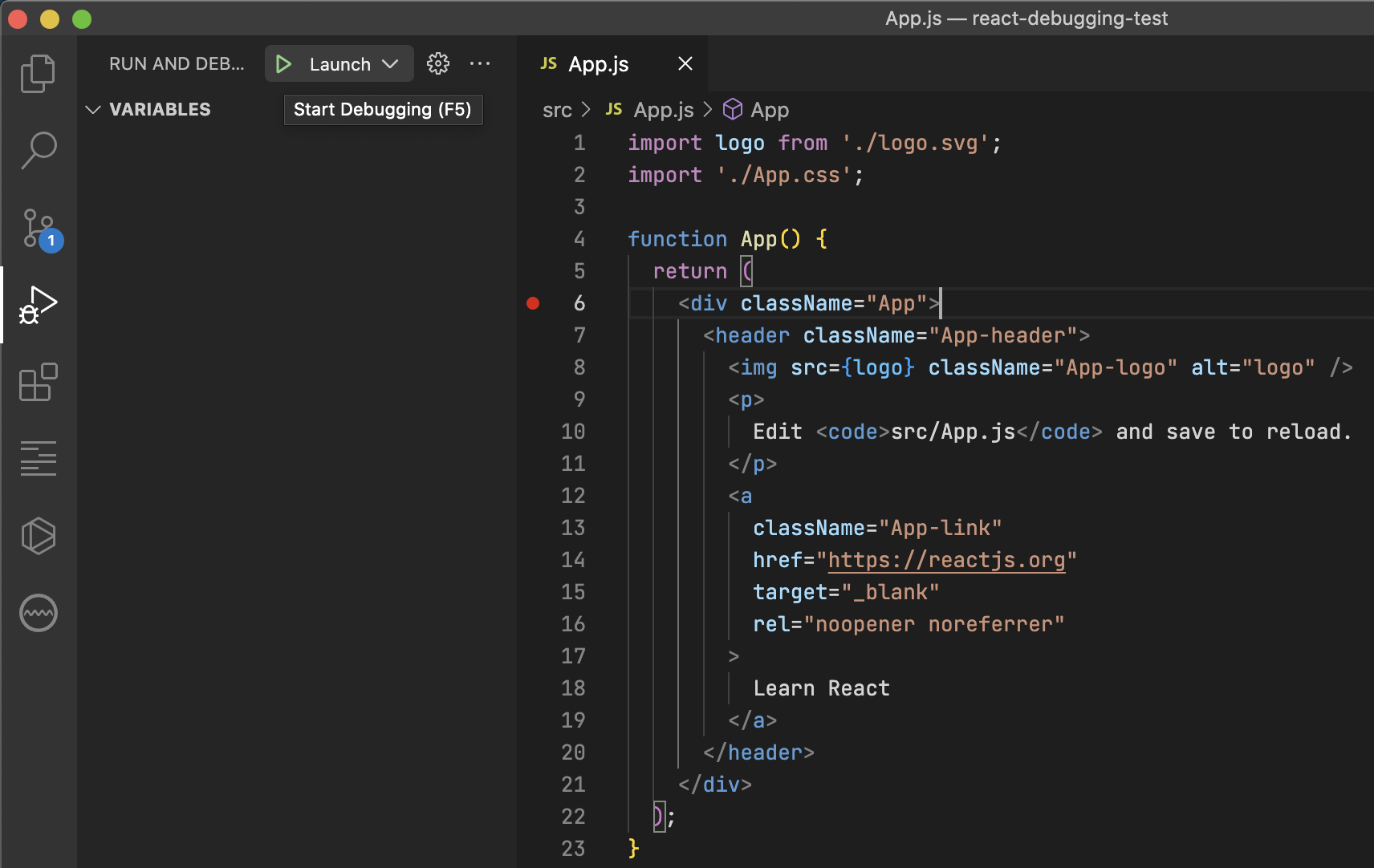
breakpoint 를 설정한다

launch.json 파일에 등록된 name 이 맞는지 확인한다

디버깅을 시작한다 (F5)

설정한 breakpoint 가 동작하는지 확인한다
