Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- vscode
- profile
- netsh
- Quartz
- IntelliJ
- JavaScript
- Eclipse
- bash
- 네트워크
- Source
- maVen
- find
- Windows 10
- resource
- VirtualBox
- GIT
- ssh
- plugin
- 단축키
- context
- lsof
- port
- web.xml
- Mac
- 줄바꿈 문자
- import
- Windows
- grep
- xargs
- tomcat
Archives
- Today
- Total
develog
[Chrome] DevTools Source Override 본문
개요
리모트 파일(html, css, js 등)을 로컬 폴더에 저장해서 웹사이트 reload 시 로컬에 저장된 내용이 적용되도록 오버라이딩한다
방법
- 크롬 개발자도구 열기
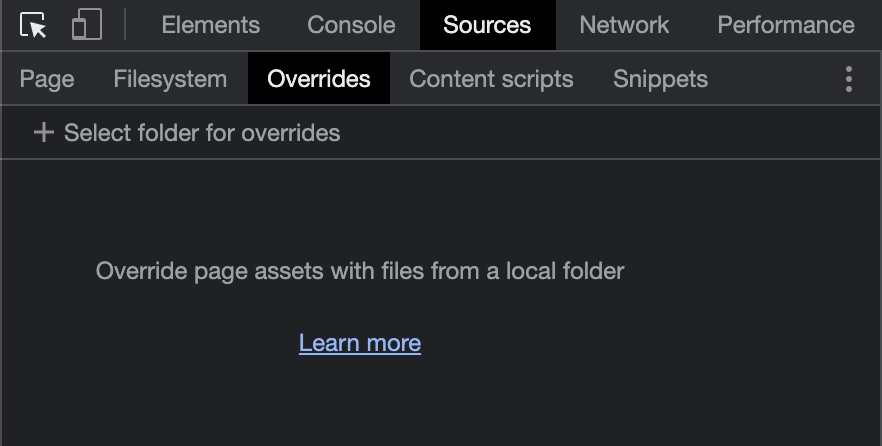
- Sources > Overrides 탭 열기

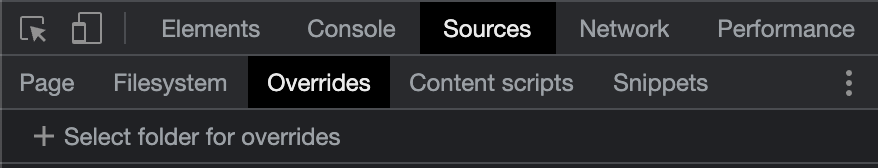
- override 할 로컬 폴더를 추가한다 (+ Select folder for overrides)

- 크롬에 액세스 권한을 허용한다

- 폴더가 추가 완료

- Page 탭에서 override 할 파일을 저장한다 (Save for overrides)

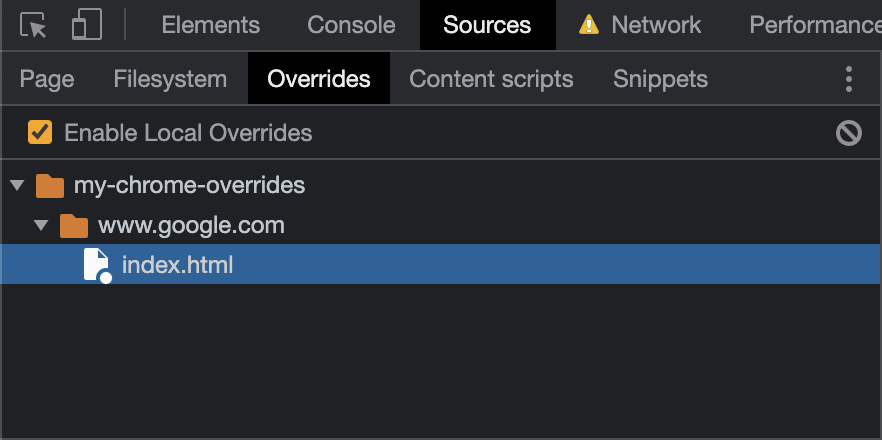
- Overrides 탭에서 파일이 저장됐는지 확인한다

- 소스를 수정하고 브라우저를 새로고침해서 변경된 내용이 적용되는지 확인한다
Comments
